Thủ Thuật Flatsome - Tạo banner thay đổi theo thời gian có thể được sử dụng để hiển thị banner cho nhóm đối tượng người dùng khác nhau theo từng thời điểm nhất định khác nhau.
Ví dụ như, chúng ta có một website flatsome cho một nhà hàng, chúng ta có thể hiển thị thực đơn bữa trưa vào buổi trưa và hiển thị thực đơn bữa tối vào buổi tối.
Hoặc có lẽ đối với một cửa hàng quần áo, bạn có thể trưng bày quần short và mũ vào ban ngày và trưng bày trang phục dạ hội vào buổi tối....
Bước 1 - Tạo section banner
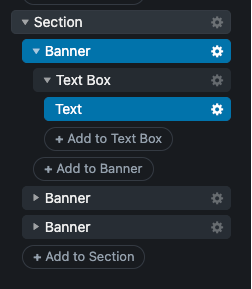
Sử dụng UX-Builder tạo một section với 3 banner bên trong, mỗi banner có một class tương ứng theo loại banner morning, middle và evening, như hình
Tạo section và 3 banner morning, midday và evening

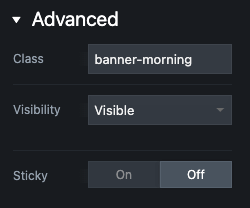
Thêm class cho các banner theo cú pháp banner-morning,...

Để nhanh bạn có thể copy content dưới đặt vào nơi bạn muốn
[section]
[ux_banner height="500px" class="banner-morning"]
[text_box position_x="50" position_y="50"]
THIS IS A SIMPLE BANNER FOR MORNING
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
[/text_box]
[/ux_banner]
[ux_banner height="500px" bg_color="#d26e4b" class="banner-midday"]
[text_box position_x="50" position_y="50"]
THIS IS A SIMPLE BANNER FOR MIDDAY
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
[/text_box]
[/ux_banner]
[ux_banner height="500px" bg_overlay="rgba(255,255,255,.5)" class="banner-evening"]
[text_box position_x="50" position_y="50"]
THIS IS A SIMPLE BANNER FOR EVENING
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
[/text_box]
[/ux_banner]
[/section]Bước 2 - Thêm Custom Script
Thêm JavaScript dưới vào trong Flatsome advanced > Global Settings > Footer Script hoặc thêm vào file custom JavaScript trong child theme của bạn
jQuery(function(){
var morning = jQuery('.banner-morning');
var midday = jQuery('.banner-midday');
var evening = jQuery('.banner-evening');
var d = new Date();
var n = d.getHours();
if (n > 0 && n < 12){
jQuery(morning).show();
jQuery(midday).hide();
jQuery(evening).hide();
} else if (n => 12 && n < 18){
jQuery(morning).hide();
jQuery(midday).show();
jQuery(evening).hide();
}else if(n => 18 && n < 24) {
jQuery(morning).hide();
jQuery(midday).hide();
jQuery(evening).show();
}
});